|
|
| 3Dドラム |
|
|
ウ |
エ |
ブ |
サ |
イ |
ト |
|
| デ |
ザ |
イ |
ン |
デ |
ザ |
イ |
ン |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
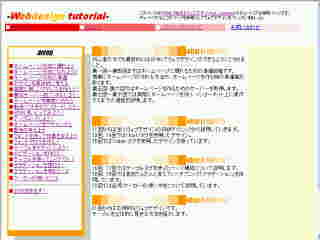
HTMLの立体表現でもっとも多く、しかもさりげなく登場するのがこの3Dドラムです。
ここでは円柱デザインをとりあげていますが、実際は形を問わず使われています。
このテクニックをいかに有効に使うかがデザイナーの手腕の問われる所でもあります。
|
■3d-doram
3Dテーブルの応用。
テーブルタグと配色によって円柱のような形を表現する。
これ以外にもテーブルの配色を使った立体的表現は多くある。 |
|
テーブルタグを使用して、平面の表現が多いHTMLに奥行きをもたせたような錯覚を生ませる。
①1行5列のテーブルを作成
|
<TABLE border="1" height="77">
<TBODY>
<TR>
<TD>1</TD>
<TD>2</TD>
<TD>3</TD>
<TD>4</TD>
<TD>5</TD>
</TR>
</TBODY>
</TABLE> |
|
②各行各列の大きさの割合を右のようにする。
比率は中心のセルほど大きく。
テーブルのセル大きさ指定:<TD width="幅" height="高さ">セル</TD> |
<TABLE border="1" height="77">
<TBODY>
<TR>
<TD width="5">1</TD>
<TD width="15">2</TD>
<TD width="25">3</TD>
<TD width="15">4</TD>
<TD width="5">5</TD>
</TR>
</TBODY>
</TABLE> |
|
③各セルの背景色を設定。
ここでは中心セル3は明るい色。
2→1、4→5は相対的に暗い色に
参考:グラデーション色名表
セルの色指定:<TD bgcolor="色番号">セル</TD> |
<TABLE border="1" height="77">
<TBODY>
<TR>
<TD width="5" bgcolor="#46005e">1</TD>
<TD width="15" bgcolor="#d042ff">2</TD>
<TD width="25" bgcolor="#eeb9ff">3</TD>
<TD width="15" bgcolor="#d042ff">4</TD>
<TD width="5" bgcolor="#46005e">5</TD>
</TR>
</TBODY>
</TABLE> |
|
④表の枠線を非表示に。セルの罫線を0ピクセルにする。
枠線の指定:<TABLE border="枠線の太さ">
罫線の指定;<TABLE cellspacing="罫線の太さ">
〈この回を参考にしよう!〉
3Dテーブル
グラデーション |
<TABLE height="77" cellspacing="0">
<TBODY>
<TR>
<TD width="5" bgcolor="#46005e"></TD>
<TD width="15" bgcolor="#d042ff"></TD>
<TD width="25" bgcolor="#eeb9ff"></TD>
<TD width="15" bgcolor="#d042ff"></TD>
<TD width="5" bgcolor="#46005e"></TD>
</TR>
</TBODY>
</TABLE> |
|
| →次へ |
|