
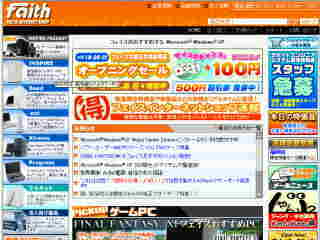
この騒がしさは何なんだ。と思わせるほどの画像の嵐。
配色も賑やかこの上ない。
まるで電気屋に行ったかのような騒がしいデザインは狙いか。
基本的なレイアウトはナビ+3段レイアウトとベーシック・スタイル。
「サイト内検索」は情報量の多いページには欠かせない要素。

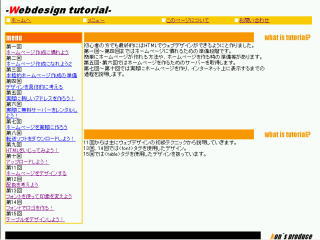
前回はナビゲーションのデザインをしました。
今回はテーブルタグを使ったレイアウトをやってみましょう。
テーブルはもともとレイアウトの為のタグではないのですが、現在は様々な理由により多くのウェブデザイン・レイアウトに使われています。
左で紹介しているのは基本的なレイアウトの例で、画面が縦に3分割されている「3段レイアウト」です。
3段レイアウトはデザインとして効率良く、いろんなサイトで使うことが出来ます。
今回はこの「3段レイアウト」を上のチュートリアルページに当てはめてみます。
①題名の部分を1行3列のテーブル(枠線無し)に挿入→左のセルには題名、中央は空白セル、右側のセルにサイト概要文
②ナビゲーションはそのままで、メニュー・サイト説明・空白、で3段レイアウトを構成します。
1段目はメニュー(左寄せのテーブル)として出来ているので、同じ行にに以下のような表(枠線なし)を挿入します。
| 3段目 | |
| 2段目 | |
| 2段目 |
③それぞれのコンテンツを表中に挿入します。2段目には「what is,,」をコピー&ペースト
