�u���N���[�g�v�Љ�l�E�w���̂��߂̑�w�E��w�@

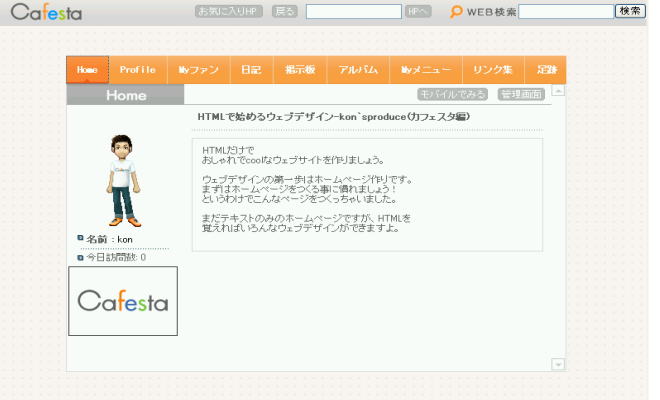
�t���[���ō��E�ɕ������ꂽ�A�x�[�V�b�N�X�^�C���̃f�U�C���B
���j���[�ƃR���e���c���t���[���ɂ���ĕʁX�ɃX�N���[���ł���悤�ɂȂ��Ă��邽�߁A�g�����肪�ǂ��B
���W�L���͕�����₷������Ă���B
�t���[���y�[�W��SEO�ɓK���Ȃ����ߌl�T�C�g�Ŏg���ɂ͒��ӂ��K�v�B
���v���Ԗ�Q�O��
���̂悤�ȃz�[���y�[�W�������Ă݂܂��傤�B

���S�҂̕��ł��ȒP�ȃz�[���y�[�W����������T�C�g������܂��B
���ł��������A������u�R�~���j�e�B�^�z�[���y�[�W�v�̃T�C�g�ł��B
�܂��͂Ȃ�ł���������z�[���y�[�W������ăT�T�b�Ɓu�z�[���y�[�W���S�ҁv��E�p�����Ⴂ�܂��傤�I
����g�p����̂�
�@�܂��́u�J�t�F�X�^�v�T�C�g�ɍs���o�^���Ă݂܂��傤(����)
�L�����ڂ̓��[���A�h���X�E�����E�n��E���N�����E���ʁB���̌�ɐ���A���P�[�g������B
�����[���������Ă���̂œ��e�m�F���悤�B
�A�J�t�F�X�^�T�C�g�ɍs���A�p�X���[�h�EID����͂��ă��O�C���I
�Ƃ肠�����uMY�z�[���y�[�W�v���N���b�N�B�������̃z�[���y�[�W������܂��B
�B�z�[���y�[�W��ҏW���܂��傤�B
�uHOME�v���u�Ǘ���ʁv�Ńz�[���y�[�W�̕��͂������܂��B
�o������u�������݁v�Ńz�[���y�[�W�ɖ��𐁂����݂܂��B
������x�uHOME�v�������Ď����̃z�[���y�[�W���m�F���܂��傤�B
����ł��Ȃ��̃E�F�u�T�C�g�̊����ł��I
�@ �ŏ��݂͂�ȉ����킩��Ȃ������Ԃ�������Ǝv�������ł��B���Ă䂤�����ێ��Ԃ�������܂��B����������ł��Ƃ��܂܂Ȃ�Ȃ���Ԃ���n�߂��̂ł���͎��Ԃ�������܂����B
����������Ȑl�̂��߂ɁI�uHTML�v�Ƃ����킯�̂킩��Ȃ��p����o���Ȃ��Ă��ȒP�Ƀz�[���y�[�W������T�[�r�X������܂��B
�Ƃɂ����ł��Ă��܂�
���[���A�h���X��������A��ɐ�������u�z�[���y�[�W�X�y�[�X�v����Ȃ��Ă��A�z�[���y�[�W������̂ł��B
�W�I�V�e�B�[�Y���K�[���t�����h�Ȃǂ������̃T�[�r�X������Ă��܂��B�ǂ����Ă��uHTML�v�������Ƃ����l�͂�������n�߂Ă݂ẮH
�E�E�E�����͂����Ă��ق�Ƃ��ɂ߂�ǂ�����
�T�C�g�����̂����߂�ǂ������B
�����A�A�C�f�A�͂�������B
���������l�ł��Ƃɂ����ł��Ă��܂�
���Ȃ��̂����Ƀz�[���y�[�W������Ă����u�E�F�u�쐬��s�v�Ƃ����A�Ȃ�Ƃ��s���̗ǂ����̂�����܂��B
�W�c�̓C���^�[�l�b�g��ɑ��݂��鑽���̃T�C�g�͂���ł��B��ƃy�[�W�Ȃǂ͂قƂ�ǂ����ł��B
���B�����͂قƂ�ǂ̏ꍇ�A�L���Ȃ̂ł������炸�B
���ɂ́u�E�F�u�쐬��s�v�ƌĂԂɂ͑��������Ȃ���������܂��A�ꉞ�����Ƃ������Ƃŋ����Ƃ��܂��B
����͌g�їp�̃z�[���y�[�W������Ă����Ƃ���ł��B�g�уT�C�g����肽���l�ɂ͕֗��B