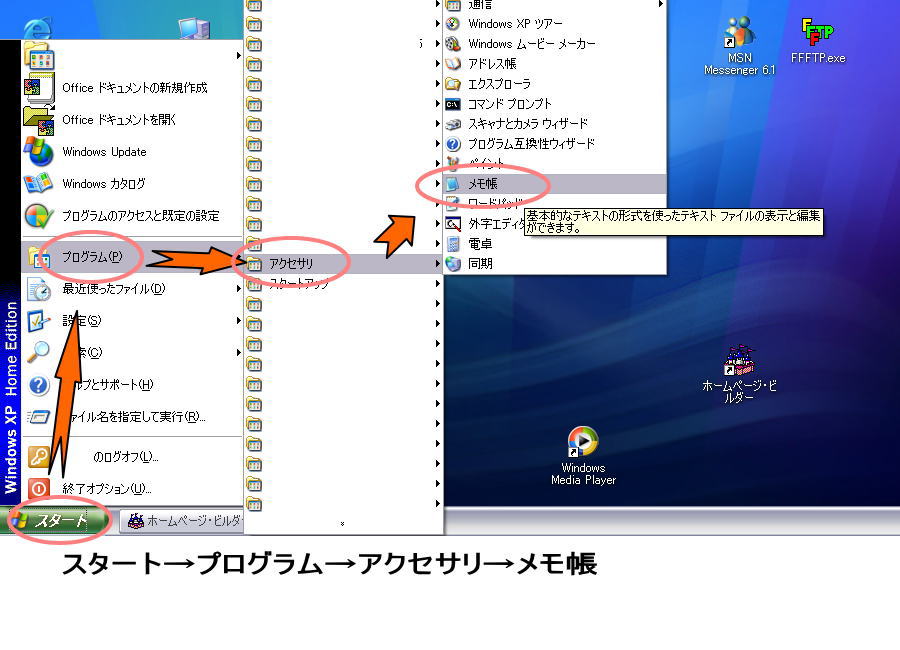
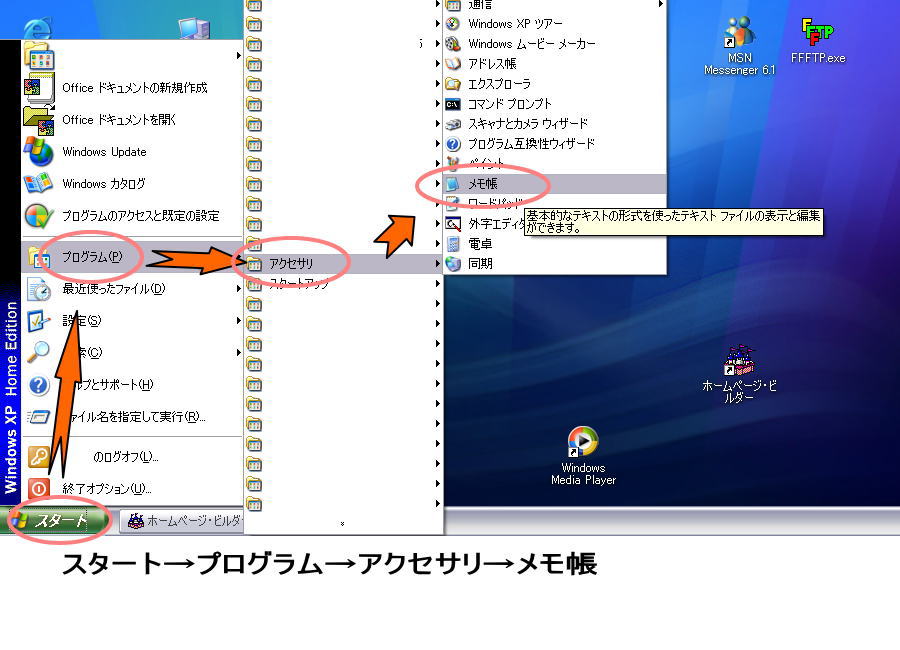
①メモ帳を開く 戻る

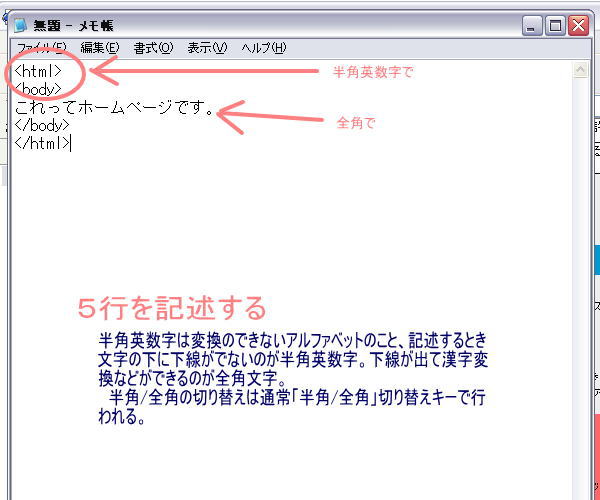
②5行を書く戻る

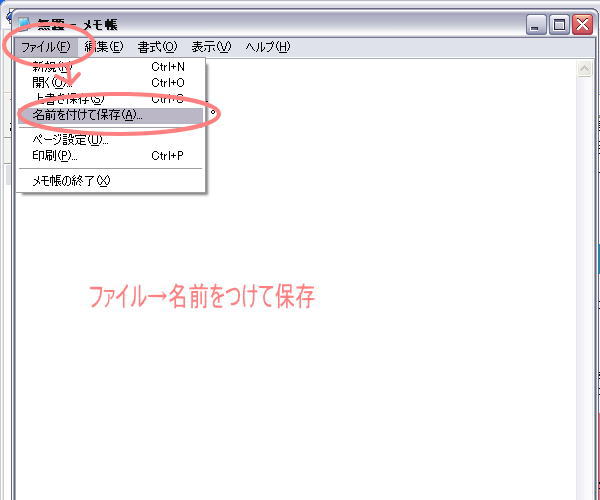
③名前をつけて保存する。戻る

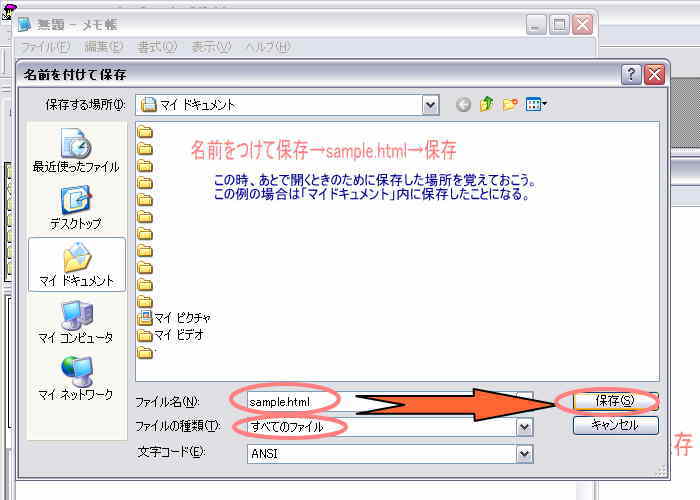
名前をつけて保存する②戻る

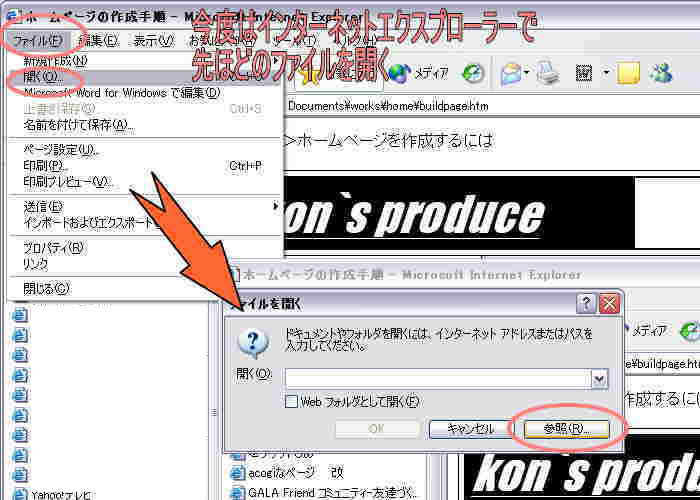
インターネットエクスプローラで開く戻る

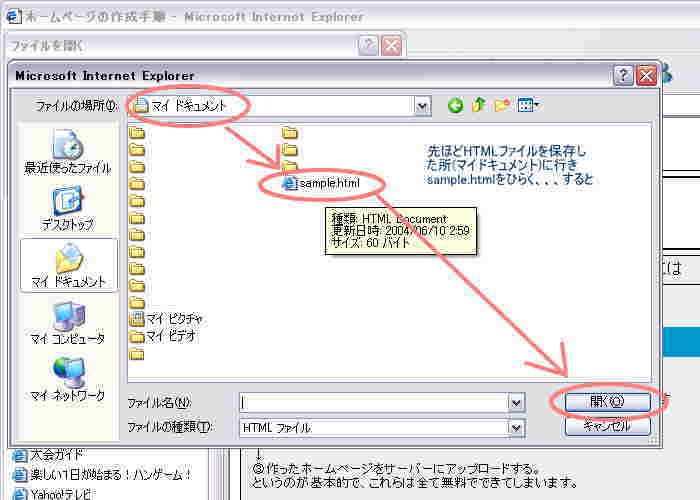
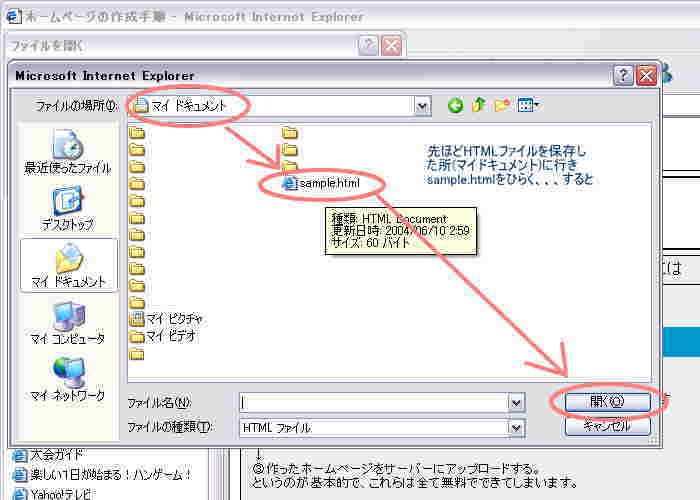
インターネットエクスプローラーで開く2戻る

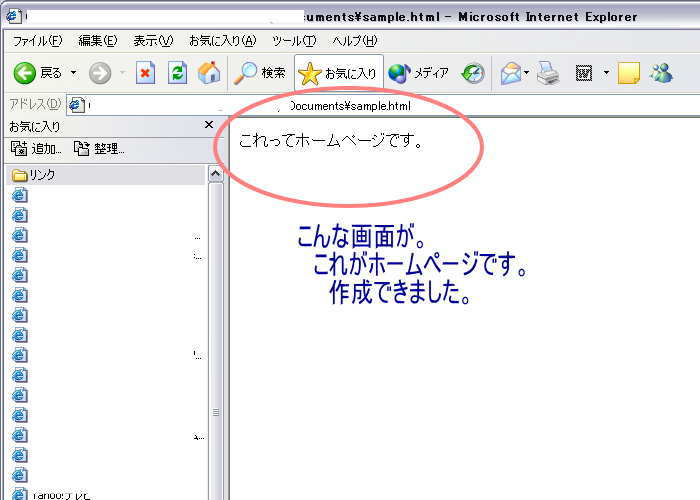
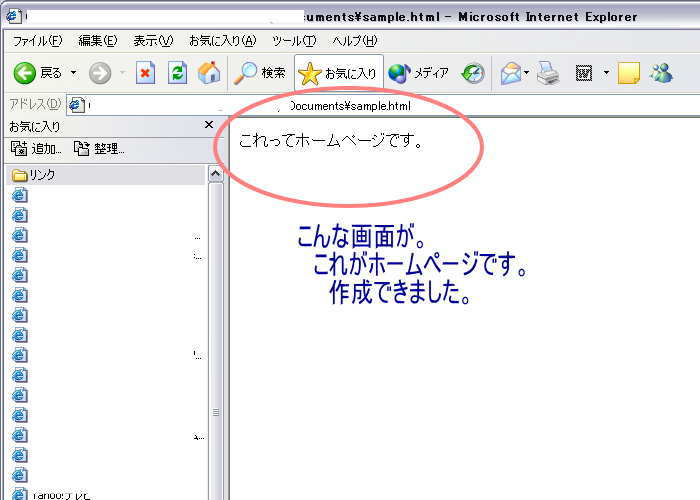
できた!戻る

例:メモ帳で作成、インターネットエクスプローラーで見る
①メモ帳を開く 戻る

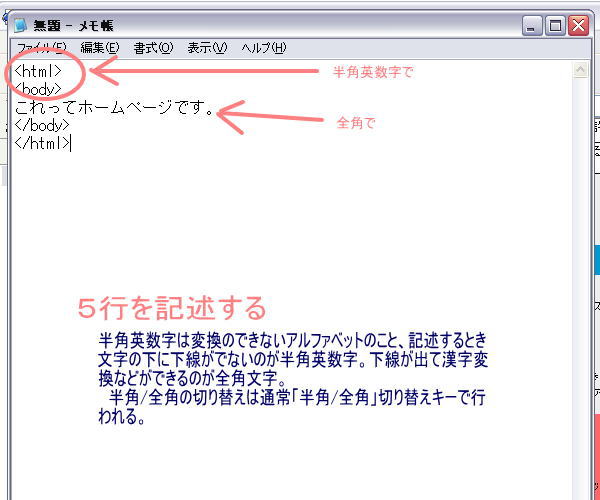
②5行を書く戻る

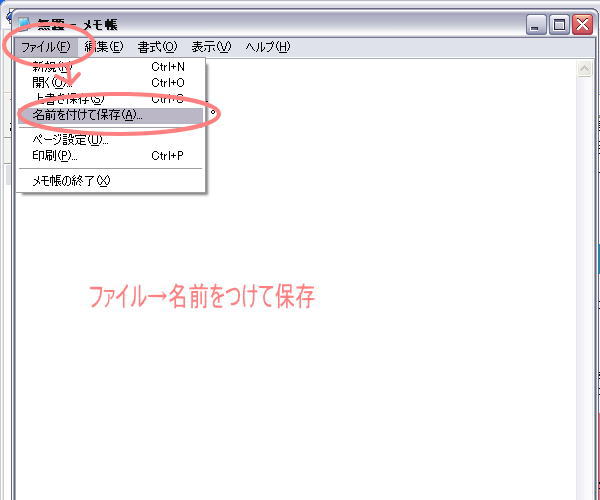
③名前をつけて保存する。戻る

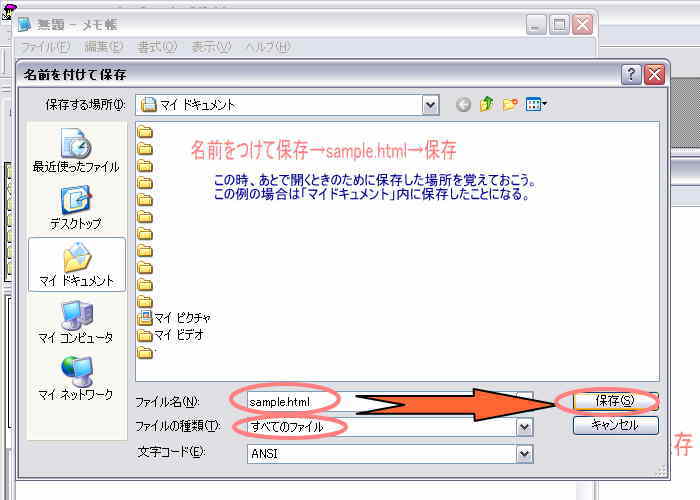
名前をつけて保存する②戻る

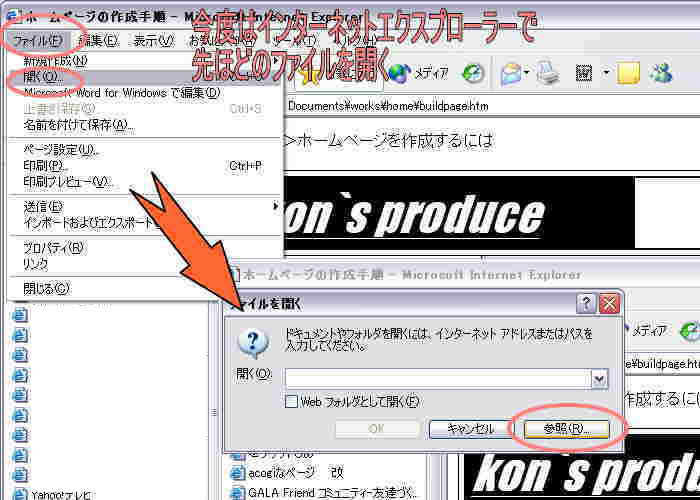
インターネットエクスプローラで開く戻る

インターネットエクスプローラーで開く2戻る

できた!戻る

表の「4」のところにタグをはりつける。
「フォント」の文字を書き換える。必要とされるHTML知識はこんなもんです。
| <html> <title>ホームページ</title> <body> HTMLのなかでも普通に<br>を書けば、そのまま表示される。 改行はタグによって改行される 〈〉で囲まれたタグは<br>ページには表示されない。 <br> <br> <font color="blue" size="5" face="impact">バナーのタグを挿入する</font> <br> <table border="1"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td><a href="http://konpro.kt.fc2.com/"> <img src="http://konpro.kt.fc2.com/ bannar.jpg"></td> </table> <br> <a href="htmlbasic.htm">htmlの基本</a> </body> </html> |