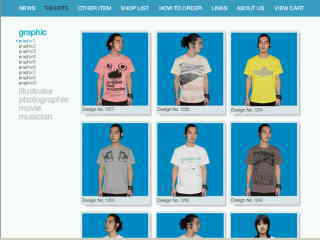
Design Tshirts Store graniph

デザインストアだけあって、シンプル・アーティスティックなウェブページ。
ページの構成は上部のナビと左のメニューと基本に忠実。
配色は2色のみというデザインも自然でアリ。
トップページのアニメーションはフラッシュというテクニック。

と言っても、フォントタグは前回使ったので、今度はテーブルタグを使ってみましょう。
①メニューとwhat is...の記述を1行2列のテーブル内に移します。→この時テーブルタグの境界線を無くし、罫線を1にします。
HTMLタグでは<TABLE cellspacing="1">のようになります。
②テーブル内の背景、セルの比率を調整。